黄金比と白銀比「美しいデザイン」腑に落ちる心地よい感覚
WordPressやwixの登場により、今や手軽に良い構成のWEBページをデザインすることが当たり前な時代になってきました。
その中で私たち製作者は、UI/UXやSEOを意識した設計など様々なことを考えてサイトを制作します。
そしてデザインするときは、色、フォント、言葉、写真、サイトのテイストなどをお客様の好みのもの、イメージされているものにしていこうとします。
しかし単純にお客様の好みに仕上げることが、イコール「良いデザイン」というわけではありません。
サイト制作にはいろんな工程がありますが、今回は、サイトの品質を上げる要素の一つ、ビジュアルデザインについて書いていこうと思います。
キモチイイカタチ
デザイナーはよく安定した良いデザインを
「気持ちいいカタチ」と表現します。
ではその「気持ちいいカタチ」って何でしょう?
デザインをおこなう上でセンスはもちろん必要です。けれどそれだけでは「気持ちいいカタチ」のサイトはできません。
デザインと言ってもポップ、クール、スタイリッシュなど様々なテイストがあります。しかしどんなテイストでも、良いサイトが完成した時は「美しい」と思いますし「腑に落ちる」という感じがします。それがいわゆる「気持ちいいカタチ」です。
その「腑に落ちる」感覚を得られるデザインに共通しているのが、
「黄金比」や「白銀比」を利用していることなのです。

美しいデザインにはルールがある!「黄金比」と「白銀比」
人間はどうも調和を感じるカタチを、”美しい”と感じるようです。
例えば「上下左右対称の図形」「上下のみor左右のみに対称の図形」「正方形」「円形」「十字」「正三角形」「星形」などです。
それともう一つ、”人間にとって美しい比率”「黄金比」と「白銀比」というのも有名ですね。
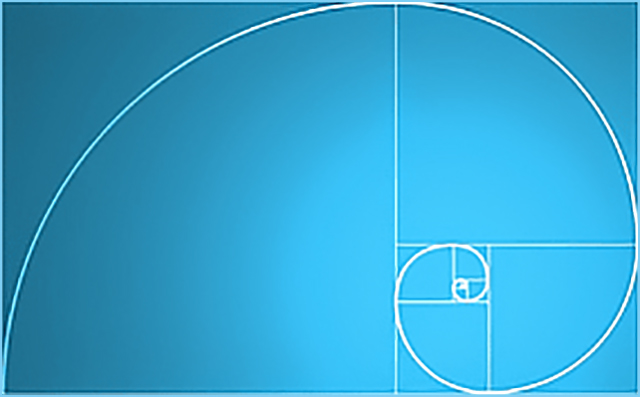
その代表が”オウムガイの貝殻の螺旋形状”です。
WEBサイトを制作していると画像やバナーなどの縦横の長さの比率(アスペクト比)に迷うことがあります。
そんな時に、美しいデザインのルールを知っておけば便利です。このルールを守れば、バランスの良い気持ちいいデザインに仕上がります。

「黄金比」1:1.618(約5:8)
「黄金比」とは、1:1.618(約5:8)となる比のことで、紀元前古代ギリシャで発見されて以来、人間が最も美しいと感じる比率とされています。
黄金比が使われているもので皆さんがよくご存じのものといえば、「ピラミッド」「モナリザの微笑」「凱旋門」「ミロのビーナス」「サグラダファミリア」「パルテノン神殿」「Apple社のロゴ」「Twitterロゴ」「名刺」「はがき」「トランプ」「キャッシュカード」「パスポート」などです。
言われてみると何だか落ち着きのあるような、手に馴染むような気がしませんか?
また、黄金比は人工物だけではなく、自然界にもたくさん存在します。
”オウムガイの貝殻の螺旋形状”をはじめ、他にもひまわりの種やバラの花びらの並び、台風の渦なども同様です。
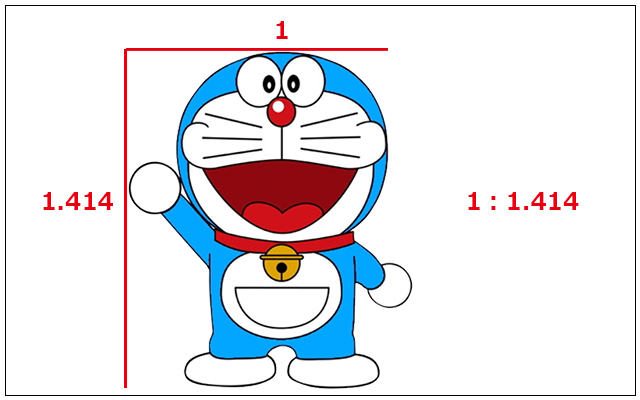
「白銀比」1 : 1.414
黄金比より実は日本に昔からあり、日本人にとって馴染みのある比率が「白銀比」です。日本の建築物には白銀比が多く見られ「大和比」とも言われています。
白銀比は建造物に正方形を用いる木造建築から始まったと言われています。おもしろいのは、白銀比は美しさを表現する基準ではなく、日本人特有の
「もったいない」という感覚と合理性に基づいている点です。
一本の丸太から効率よく無駄を出さず木材を伐り出すには正方形が適していました。円に内接する長方形の面積を最大にする形が正方形であり、
その”無駄を出さない精神”が白銀比の原点です。
白銀比の代表的なものといえば「A判用紙」「B判用紙」「風呂敷」「法隆寺」などです。
おまけ
人気キャラクターには白銀比が多いと言われています。人気キャラクターの上位の約4割が白銀比だそうです。
「ドラえもん」「ミッキーマウス」「となりのトトロ」「スヌーピー」などがあります。

人間に備わっている感覚、自然と心地よく思うもの、そういったものにはやはり理由があるんですね。
不協和音と言われる感覚などの逆もまた然りです。
皆さんも普段何気なく見ているものを少し意識して見てみてください。
そしてその感覚を味わってみてください。
続きは以下よりご覧ください。
aura-office

コメントはまだありません